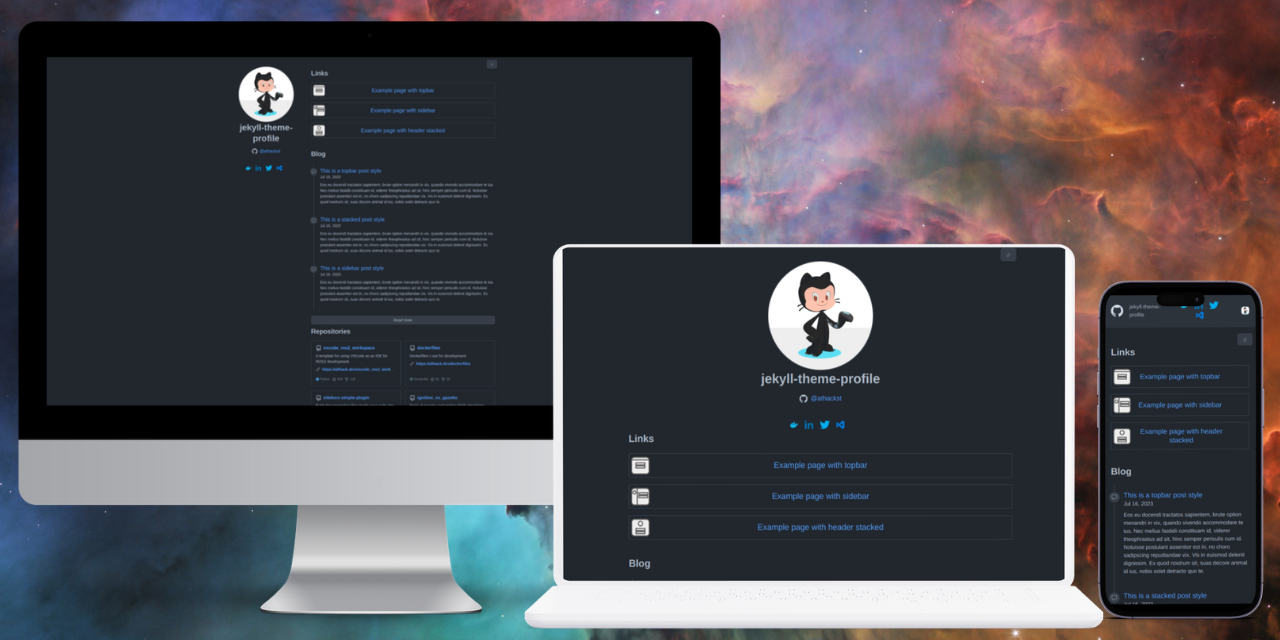
This theme is based on GitHub’s primer style. It supports both light and dark modes, and four style options: appbar, sidebar, stacked, and topbar,.

Add this line to your Jekyll site’s Gemfile:
gem "jekyll-theme-profile"
And then execute:
bundle install
Or install it yourself as:
gem install jekyll-theme-profile
And add this line to your Jekyll site’s _config.yml:
theme: jekyll-theme-profile
style: topbar # One of "stacked", "sidebar", "topbar", "appbar"
repository: athackst/jekyll-theme-profile # for repository info to be included
repo_info: true # Show the information for the source of this project
user_metadata: true # Show the metadata associated with the user
profile_link: true # Show a link to the github profile for the user
Or you can start with a sample config that you can copy and customize.
Build the site and make it available on a local server
bundle exec jekyll serve