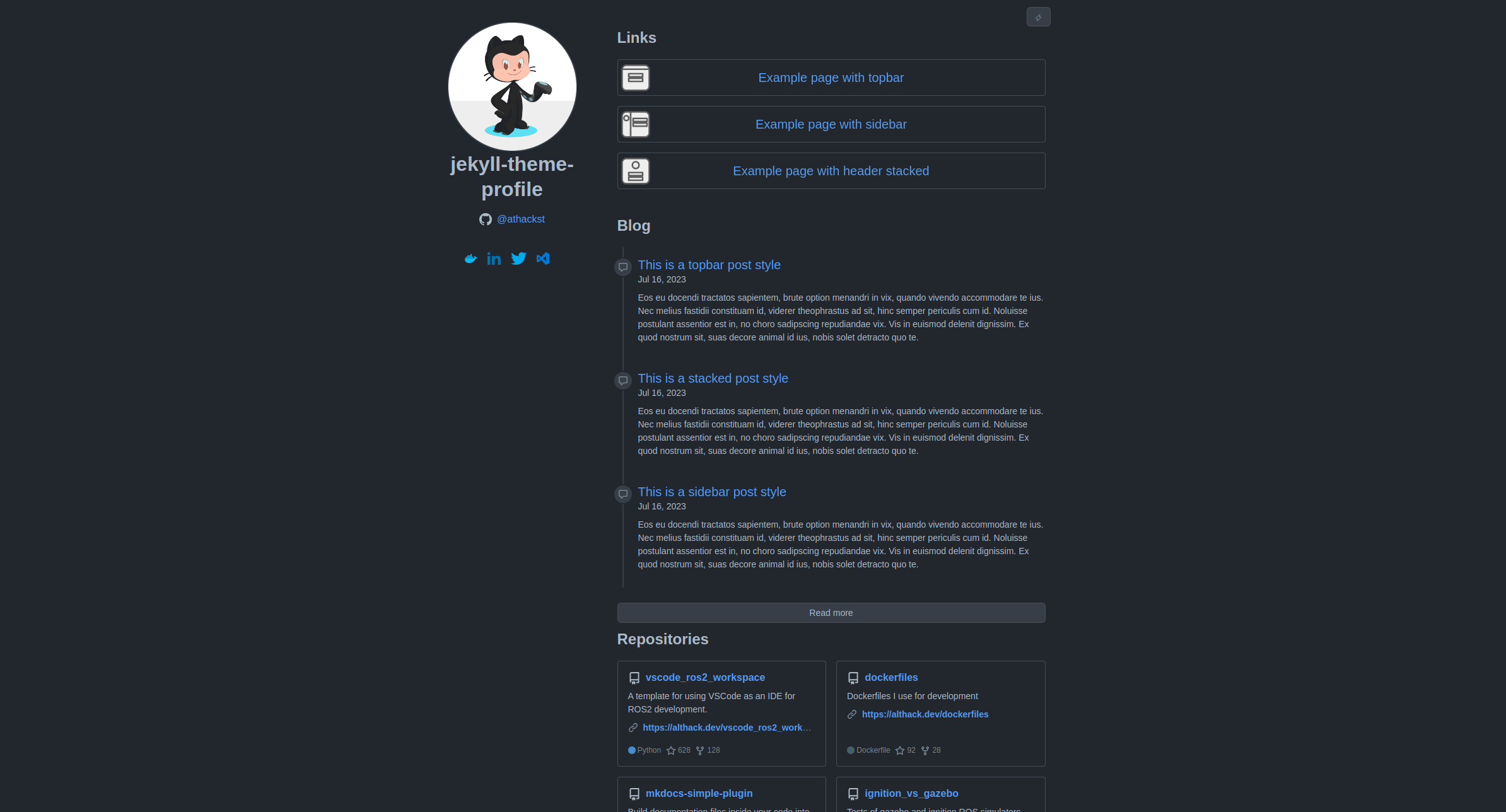
The sidebar style modifies the theme’s header section to provide a clean, GitHub-like navigation experience. It features
You can use this style as a default for your website, or set the style of an individual page.
Modify the _config.yml file to set sidebar as the theme’s default style
style: sidebar
To apply the sidebar style to a specific page, add the following front matter in your .md file
---
style: sidebar
---
See examples of an sidebar as a home, page and post