
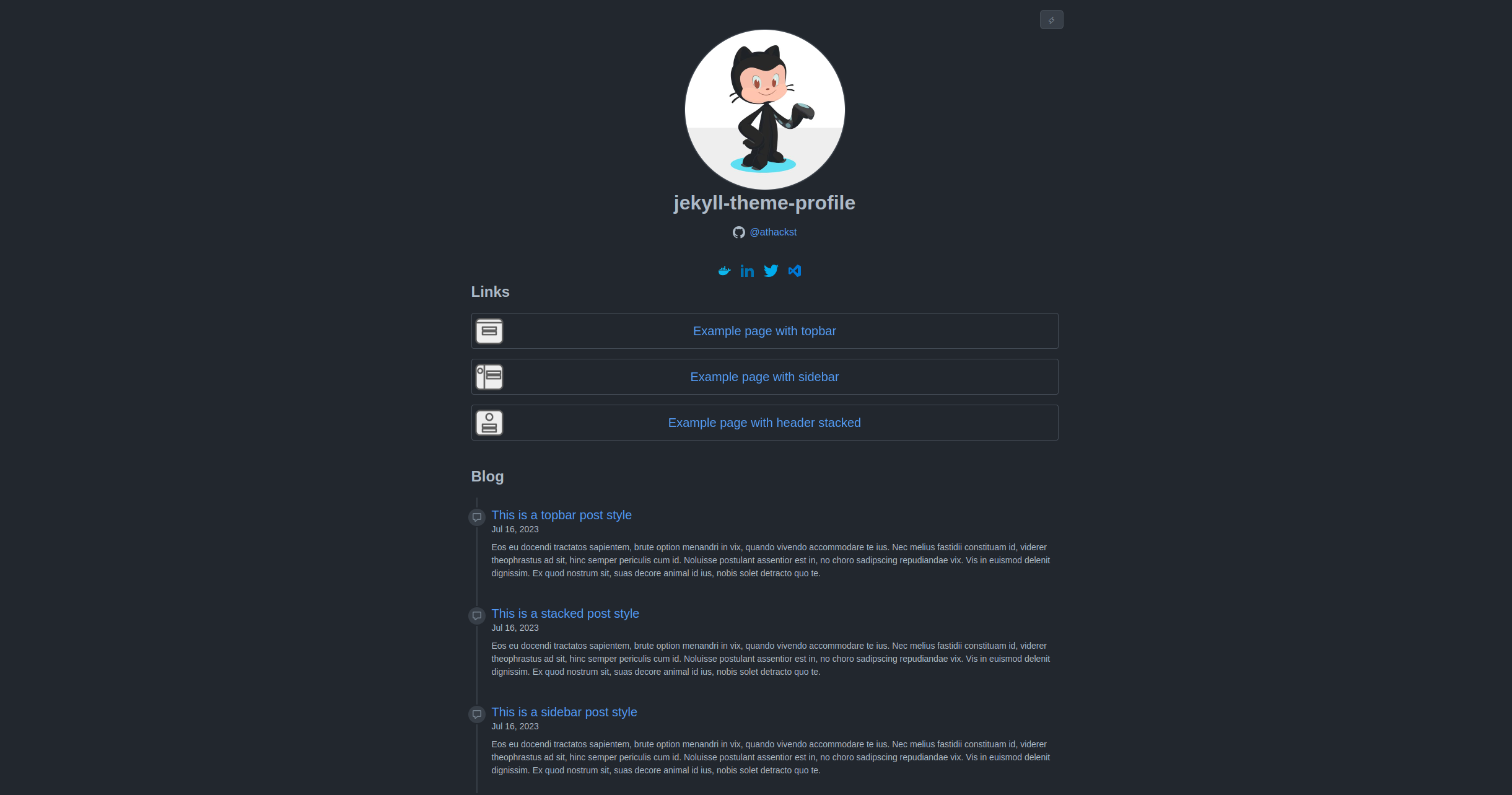
The stacked style modifies the theme’s header section to provide a clean, GitHub-like navigation experience. It features
You can use this style as a default for your website, or set the style of an individual page.
Modify the _config.yml file to set stacked as the theme’s default style
style: stacked
To apply the stacked style to a specific page, add the following front matter in your .md file
---
style: stacked
---
See examples of an stacked as a home, page and post