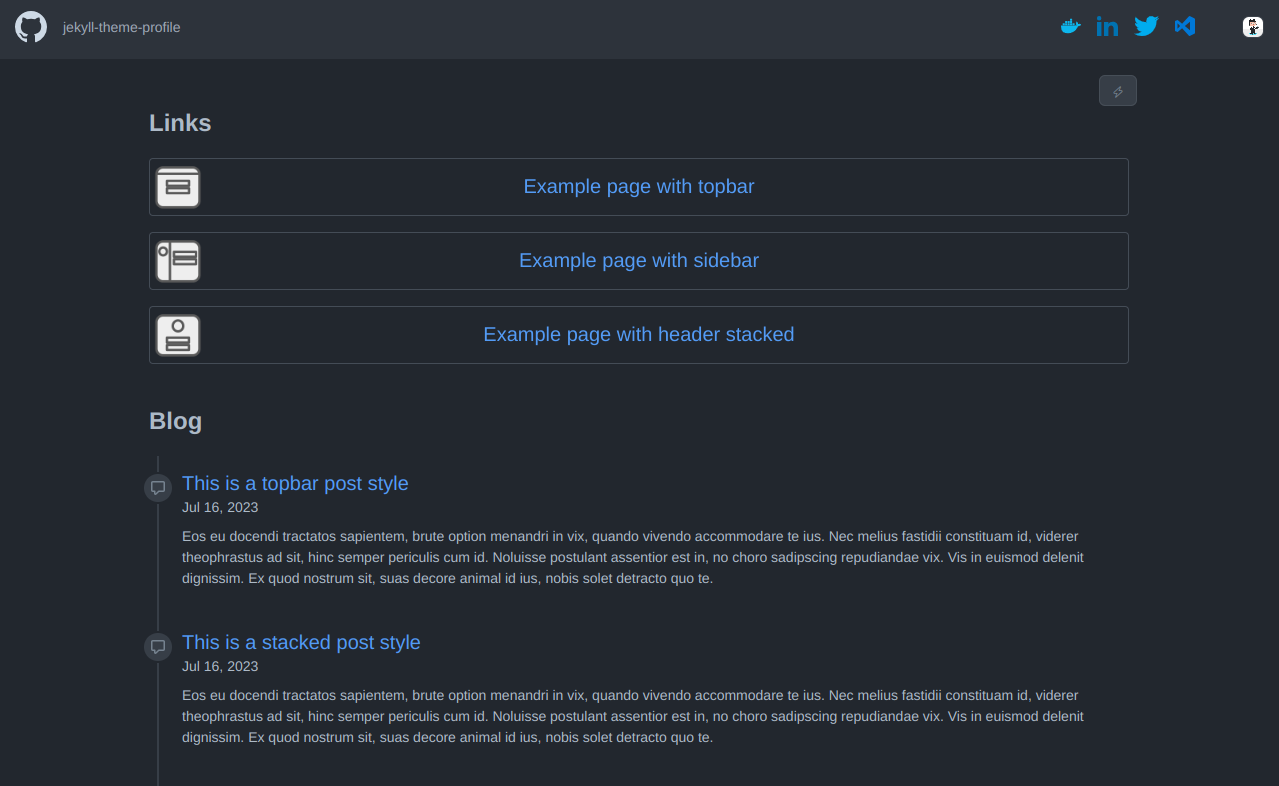
The topbar style modifies the theme’s header section to provide a clean, GitHub-like navigation experience. It features
You can use this style as a default for your website, or set the style of an individual page.
Modify the _config.yml file to set topbar as the theme’s default style
style: topbar
To apply the topbar style to a specific page, add the following front matter in your .md file
---
style: topbar
---
See examples of an topbar as a home, page and post